다음은 웹 요청 메소드 상태별 발생 추이.
사용자의 요청에 대해 서버는 어떻게 응답했을까? Buckets > Split series > Terms > 응답코드 필드를 추가하면 키바나가 메소드와 응답코드 상태를 조합해서 발생 추이를 그려준다.
그런데 상태가 너무 많아서
원하는 상태에 대한 빠른 확인이 어렵다. 선형 차트의 단점. 선형 대신 히트맵을 써보면 어떨까? 다음은 히트맵을 이용한 메소드 발생 추이. 그런데 Split series 옵션이 아예 없다. 필드 추가를 통한 상태 조합을 할 수 없다는 얘기.
히트맵으로 2개 이상의 조합된 상태 발생 추이를 그리고 싶다면 원하는 상태를 별도로 만들어야 한다.
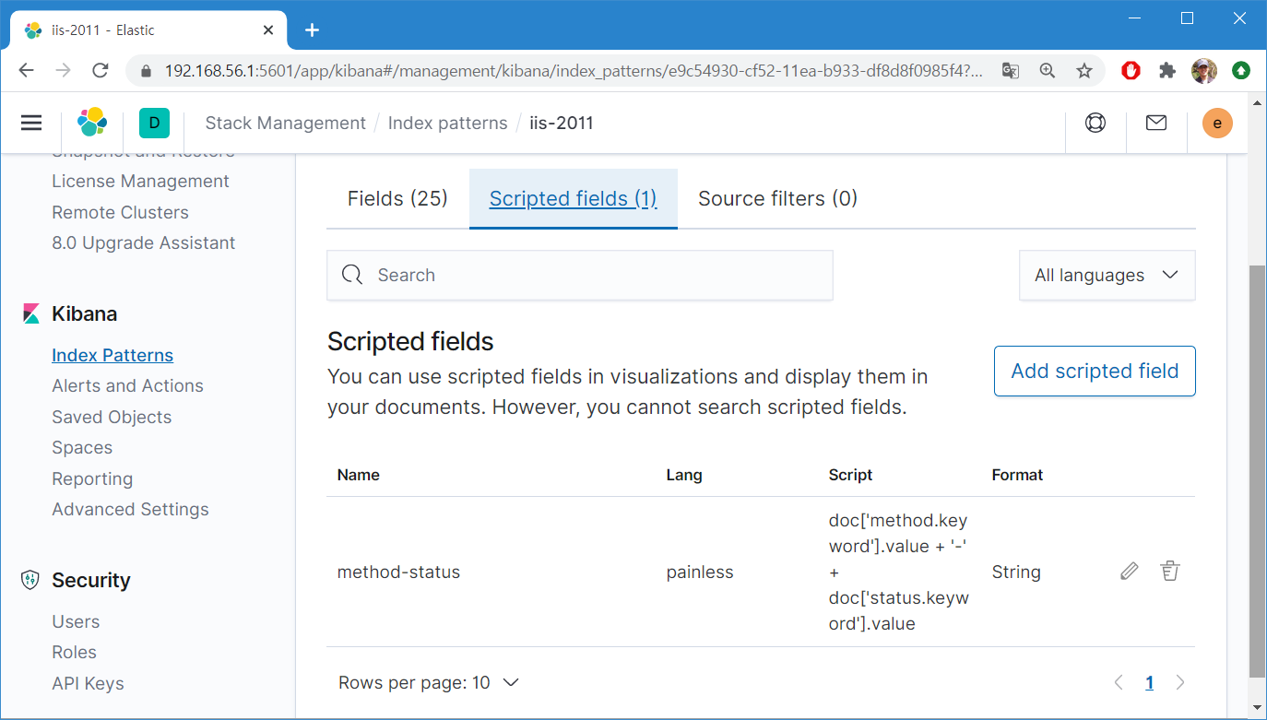
제일 간단한 방법은 scripted field를 활용하는 것
표시해야할 상태의 종류가 많을 때 히트맵은 선형 차트보다 나은 데이터 시인성을 제공한다.
그런데 Scripted field는 인덱싱 이후 만들어지는 데이터라 검색 구문 작성 시 원본 그대로 대소문자를 구분해야 하며, 와일드카드도 사용할 수 없다.
실시간으로 데이터를 처리하는 과정에서 메모리 소모도 커지기 때문에 엘라스틱측에서도 사용을 권장하지 않더라. 기능도 약간 불안정하기 때문에 정말 급할 때만 쓰자. 결국 처음부터 원하는 분석이 가능한 데이터 구조를 만들어주는 게 제일 좋다.
데이터 시각화가 별게 아니다. 기존 구조에서 잘 보이지 않는 정보를 잘 보이는 구조로 바꾸는 게 데이터 시각화
관련 글







댓글 없음:
댓글 쓰기