regexper.com
간단한 사례를 보자. 정규표혀식 [A-Z]\w*을 입력한 후, Display 메뉴를 클릭하면 해당 표현식의 도식이 나타난다.
① One of 표식은 알파벳 대문자 중 하나가 선택되는, 문자 클래스를 이용한 표현식 [A-Z]를,
② word 표식은 메타문자 \w를,
③ word 표식을 건너뛰는 반원(?)은 \w의 수량이 0개 이상임을 의미하는 수량자 *을 도식화한 것이다. 최소 수량이 0개이므로 \w를 무시할 수 있다는 의미.
④ word 표식 아래 타원을 도는 화살표는 \w의 최소 수량은 0개이지만, 최대 수량은 무한대로 반복될 수 있음을 의미한다. 상당히 직관적인 도식을 그려준다.
regexper.com의 한 가지 단점이라면 JavaScript 환경이다 보니 몇 가지 정규표현식의 기능을 지원하지 못한다는 것.
다음 positive lookahead 도식은 긍정형 전방탐색을 이용한 표현식 (?=com)를 도식화한 것이다. 참고로 + 수량자를 사용하면 수량을 1개 이상으로 제한하므로 건너뛰는 반원이 표시되지 않는다.
여기까지는 좋은데 아쉽게도 JavaScript 정규표현식은 후방탐색 등 PCRE 환경에서 자주 쓰이는 기능을 지원하지 않는다. 그래서 긍정형 후방탐색을 이용한 (?<=www)와 같은 표현식은 도식으로 그려주지 못함.
debuggex.com
regexper.com에서 그려주지 못하던, 'www로 시작해서 com으로 끝나는' 특정 패턴을 찾는 (?<=www)[A-Z]\w+(?=com) 표현식의 도식을 멋지게 그려준다.
다만 regexper.com처럼 예쁘지는 않다. 직관성이 좀 떨어진다는 얘기. 그래도 이게 어디냐 싶음.
regexr.com
이 사이트 역시 정규표현식의 구문별 하일라이트 구분을 통해 구조를 파악할 수 있게 해준다. (물론 도식으로 보는 게 백만 배 편함)
정규표현식 테스트할 때 가장 많이 이용하는 사이트가 regexr.com과 regexper.com인데 이유는 순전히 인터페이스가 깔끔하고 예뻐서. 다만 둘 다 JavaScript 환경이다 보니 앞서 언급한 것처럼 정규표현식의 모든 기능을 지원하지는 않는다.
regex101.com
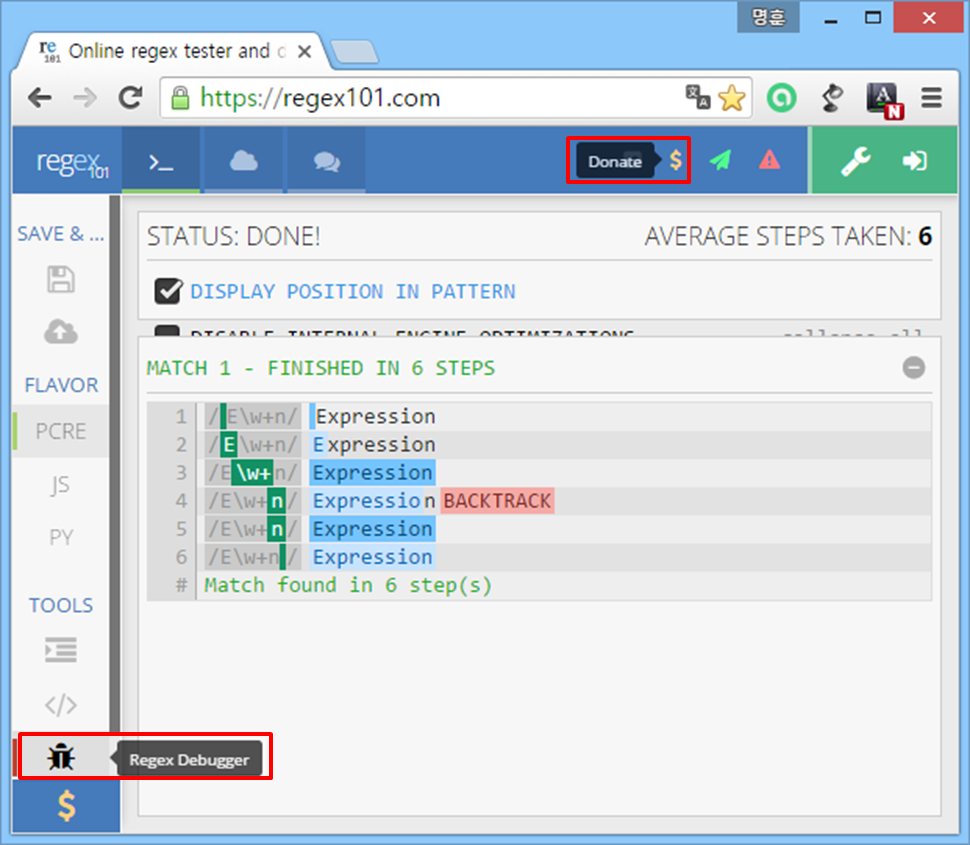
PCRE, JavaScript, Python 정규표현식을 모두 지원하는 것도 이 사이트의 장점이지만, 진짜 백미는 정규표현식의 패턴매칭 과정을 보여주는 디버깅 기능. 해당 기능을 통해 정규표현식에서 매우 중요한 개념인 백트래킹의 동작 메커니즘도 살펴볼 수 있다.
정규표현식 E\w+n은 E로 시작, n으로 끝나는 '하나 이상의 문자(\w+)'를 검색한다. 그림을 보면 검사 대상 문자열인 Expression은 3단계에서 이미 E\w+n 표현식만으로 검색이 끝났다는 사실을 알 수 있다. n이 \w+의 검사 범위에 포함되기 때문.
하지만 표현식은 아직 다 실행되지 않았고, 마지막 표현식(E\w+n)을 실행하기 위해 4단계에서 최종 검색 결과 중 마지막 문자 하나를 포기한다. (Expression) 백트래킹이 발생한 것.
결국 5단계에서 마지막 표현식(E\w+n)에 의해 Expression의 마지막 문자 n을 다시 검색하고 나서야 전체 정규표현식의 실행이 끝난다.
검색 결과를 포기했다가 다시 검색하는, 얼핏 매우 비효율적인 동작으로 보이지만 무한한 경우의 수를 갖는 패턴매칭을 가능하게 해주는 정규표현식의 필수 개념이라고 보면 되겠다.
난해한 백트래킹 과정을 눈으로 볼 수 있게 해주는 너무 고마운 사이트. 정규표현식이 슬슬 만만(?)해 보이기 시작한다.
간단한 사례를 보자. 정규표혀식 [A-Z]\w*을 입력한 후, Display 메뉴를 클릭하면 해당 표현식의 도식이 나타난다.
① One of 표식은 알파벳 대문자 중 하나가 선택되는, 문자 클래스를 이용한 표현식 [A-Z]를,
② word 표식은 메타문자 \w를,
③ word 표식을 건너뛰는 반원(?)은 \w의 수량이 0개 이상임을 의미하는 수량자 *을 도식화한 것이다. 최소 수량이 0개이므로 \w를 무시할 수 있다는 의미.
④ word 표식 아래 타원을 도는 화살표는 \w의 최소 수량은 0개이지만, 최대 수량은 무한대로 반복될 수 있음을 의미한다. 상당히 직관적인 도식을 그려준다.
regexper.com의 한 가지 단점이라면 JavaScript 환경이다 보니 몇 가지 정규표현식의 기능을 지원하지 못한다는 것.
다음 positive lookahead 도식은 긍정형 전방탐색을 이용한 표현식 (?=com)를 도식화한 것이다. 참고로 + 수량자를 사용하면 수량을 1개 이상으로 제한하므로 건너뛰는 반원이 표시되지 않는다.
여기까지는 좋은데 아쉽게도 JavaScript 정규표현식은 후방탐색 등 PCRE 환경에서 자주 쓰이는 기능을 지원하지 않는다. 그래서 긍정형 후방탐색을 이용한 (?<=www)와 같은 표현식은 도식으로 그려주지 못함.
debuggex.com
regexper.com에서 그려주지 못하던, 'www로 시작해서 com으로 끝나는' 특정 패턴을 찾는 (?<=www)[A-Z]\w+(?=com) 표현식의 도식을 멋지게 그려준다.
다만 regexper.com처럼 예쁘지는 않다. 직관성이 좀 떨어진다는 얘기. 그래도 이게 어디냐 싶음.
regexr.com
이 사이트 역시 정규표현식의 구문별 하일라이트 구분을 통해 구조를 파악할 수 있게 해준다. (물론 도식으로 보는 게 백만 배 편함)
정규표현식 테스트할 때 가장 많이 이용하는 사이트가 regexr.com과 regexper.com인데 이유는 순전히 인터페이스가 깔끔하고 예뻐서. 다만 둘 다 JavaScript 환경이다 보니 앞서 언급한 것처럼 정규표현식의 모든 기능을 지원하지는 않는다.
regex101.com
정규표현식 E\w+n은 E로 시작, n으로 끝나는 '하나 이상의 문자(\w+)'를 검색한다. 그림을 보면 검사 대상 문자열인 Expression은 3단계에서 이미 E\w+n 표현식만으로 검색이 끝났다는 사실을 알 수 있다. n이 \w+의 검사 범위에 포함되기 때문.
하지만 표현식은 아직 다 실행되지 않았고, 마지막 표현식(E\w+n)을 실행하기 위해 4단계에서 최종 검색 결과 중 마지막 문자 하나를 포기한다. (Expression) 백트래킹이 발생한 것.
결국 5단계에서 마지막 표현식(E\w+n)에 의해 Expression의 마지막 문자 n을 다시 검색하고 나서야 전체 정규표현식의 실행이 끝난다.
검색 결과를 포기했다가 다시 검색하는, 얼핏 매우 비효율적인 동작으로 보이지만 무한한 경우의 수를 갖는 패턴매칭을 가능하게 해주는 정규표현식의 필수 개념이라고 보면 되겠다.
난해한 백트래킹 과정을 눈으로 볼 수 있게 해주는 너무 고마운 사이트. 정규표현식이 슬슬 만만(?)해 보이기 시작한다.
관련 글











댓글 없음:
댓글 쓰기